Starting a Hugo website

1 Hugo
1.1 Installation
1.1.1 Install Hugo on Windows:
https://gohugo.io/getting-started/installing

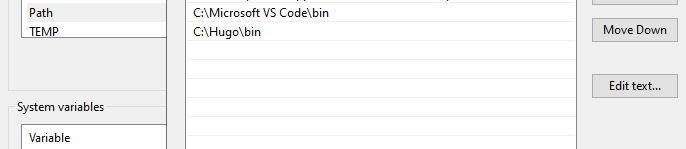
Add Hugo to your Windows PATH settings:

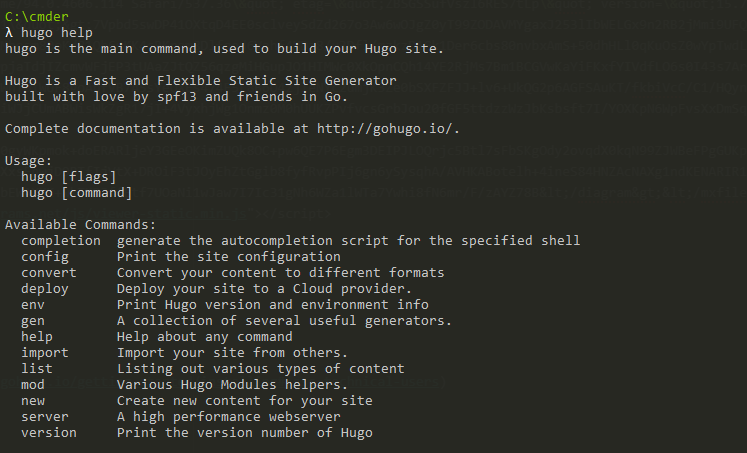
1.1.2 Verify the Executable:
At the prompt, type hugo help and press the Enter key. You should see output that starts with:

If you do, then the installation is complete.
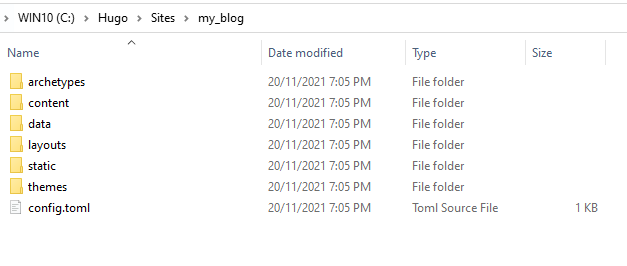
1.1.3 Create a project:
cd C:\Hugo\Sites
hugo new site my_blogYou should now have a directory at \Sites\my_blog

1.2 Theme
https://hugodoit.pages.dev/theme-documentation-basics
1.2.1 Install the Theme
Download the latest release and extract it in the themes directory. Or,
clone this repository to the themes directory:
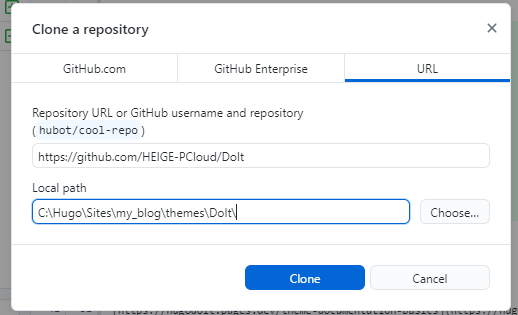
git clone https://github.com/HEIGE-PCloud/DoIt.git themes/DoItor using Github Desktop:

1.2.2 Basic Configuration
The following is a basic configuration for the DoIt theme, by modifying config.toml in \Sites\my_blog
baseURL = "http://example.org/"
# [en, zh-cn, fr, ...] determines default content language
defaultContentLanguage = "en"
# language code
languageCode = "en"
title = "My New Hugo Site"
# Change the default theme to be use when building the site with Hugo
theme = "DoIt"
[params]
# DoIt theme version
version = "0.2.X"
[menu]
[[menu.main]]
identifier = "posts"
# you can add extra information before the name (HTML format is supported), such as icons
pre = ""
# you can add extra information after the name (HTML format is supported), such as icons
post = ""
name = "Posts"
url = "/posts/"
# title will be shown when you hover on this menu link
title = ""
weight = 1
[[menu.main]]
identifier = "tags"
pre = ""
post = ""
name = "Tags"
url = "/tags/"
title = ""
weight = 2
[[menu.main]]
identifier = "categories"
pre = ""
post = ""
name = "Categories"
url = "/categories/"
title = ""
weight = 3
# Markup related configuration in Hugo
[markup]
# Syntax Highlighting (https://gohugo.io/content-management/syntax-highlighting)
[markup.highlight]
# false is a necessary configuration (https://github.com/dillonzq/LoveIt/issues/158)
noClasses = false1.2.3 Create Your First Post
cd C:\Hugo\Sites\my_blog
hugo new posts/first_post.mdBy default all posts and pages are created as a draft. If you want to render these pages, remove the property draft: true from the metadata, set the property draft: false or add -D or --buildDrafts parameter to hugo command.
1.2.4 Launching the Website Locally
hugo serveIt is highly recommended that you add --disableFastRender parameter to hugo server command for the live preview of the page you are editing.
hugo serve --disableFastRender2 Posts Structure
A few suggestions to help you get a good looking site quickly:
-
Keep post pages in the
content/postsdirectory, for example:content/posts/my-first-post.md -
Keep other pages in the content directory, for example:
content/about.md -
Local resources organization
There are three ways to reference local resources such as images and music:
- Using page resources in page bundles. You can reference page resources by the value for Resources.GetMatch or the filepath of the resource relative to the page directory directly.
- Store resources in the assets directory, which is /assets by default. The filepath of the resource to reference in the post is relative to the assets directory.
- Store resources in the static directory, which is /static by default. The filepath of the resource to reference in the post is relative to the static directory. The priority of references is also in the above order.
There are many places in the theme where the above local resource references can be used, such as links, images, image shortcode, music shortcode and some params in the front matter.
3 Front Matter
-
title: the title for the content.
-
date: the datetime assigned to this page, which is usually fetched from the
datefield in front matter, but this behaviour is configurabl in the site configuration. -
lastmod: the datetime at which the content was last modified.
-
draft: if
true, the content will not be rendered unless the--buildDrafts/-Dflag is passed to thehugocommand. -
description: the description for the content.
-
license: the special lisence for this content.
-
images: page images for Open Graph and Twitter Cards.
-
tags: the tags for the content.
-
categories: the categories for the content.
-
series_weight:
define the position of the post in the series.
-
featuredImage: the featured image for the content.
-
featuredImagePreview: the featured image for the content preview in the home page.
-
hiddenFromHomePage: if
true, the content will not be shown in the home page. -
hiddenFromSearch:
if
true, the content will not be shown in the search results. -
lightgallery: if
true, images in the content will be shown as the gallery. -
ruby:
if
true, the content will enable the ruby extended syntax. -
fraction:
if
true, the content will enable the fraction extended syntax. -
fontawesome:
if
true, the content will enable the Font Awesome extended syntax. -
linkToMarkdown: if
true, the footer of the content will be shown the link to the original Markdown file. -
linkToSource:
if
false, turn off the view source link in the footer. You can set it to the link to the source file of the post. Use the magic variable{path}to specify the relative path of the post, for example, the{path}for this post isposts/theme-documentation-content/index.en.md. -
linkToEdit:
if
false, turn off the edit this page link in the footer. You can set it to the link to edit the page. Use the magic variable{path}to specify the relative path of the post, for example, the{path}for this post isposts/theme-documentation-content/index.en.md. -
linkToReport:
if
false, turn off the report issue link in the footer. You can set it to the link to report issues about the page. Use the magic variables:{path}to specify the relative path of the post, for example, the{path}for this post isposts/theme-documentation-content/index.en.md,{title}to specify the title of the post, for example, the{title}for this post isTheme Documentation - Contentand{url}to specify the url of the post, for example, the{url}for this post ishttps://hugodoit.pages.dev/theme-documentation-content/. -
rssFullText:
if
true, the full text content will be shown in RSS. -
pageStyle:
adjust the page layout style, “normal” or “wide”.
-
share: the same as the
params.page.share. -
outdatedArticleReminder:
the same as the
params.page.outdatedArticleReminder.
-
I’m still learning Hugo and its features in order to get the most out of it, so for now, you can check out these resources to fully understand how to build a Hugo website.
-
This tutorial has covered the majority of how to use the
DoIttheme, which is used on my website. You might also want to look at :(far fa-folder): these tests for more detailed examples on various cases. -
I’ll update this article once I’m confident enough to deliver its content, so that I can share my experience working with Hugo.