Cloudflare Pages

1 Cloudflare Pages
It’s not that I’m trying to migrate to Cloudflare Pages. For now, I’m quite satisfied with Netlify service. However, since my main domain (pquan.info) is using Cloudflare DNS, and other services, so I strive to use their Pages product as well. 😄
Now let me see how to set up and deploy a project with Cloudflare Pages. It should be very easy, just following their 1-2-3 guiding steps. 😄
1.1 Set up and deploy project
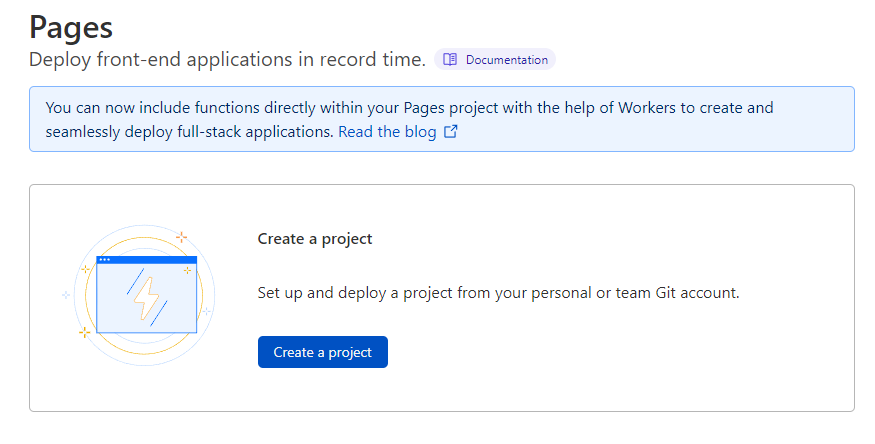
On Cloudflare account, switch to Tab Pages. Choose Create a Project

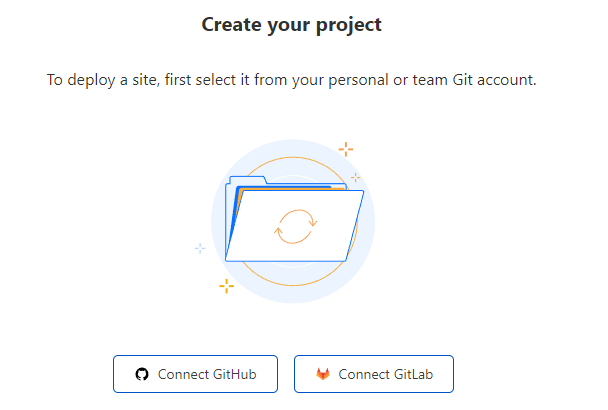
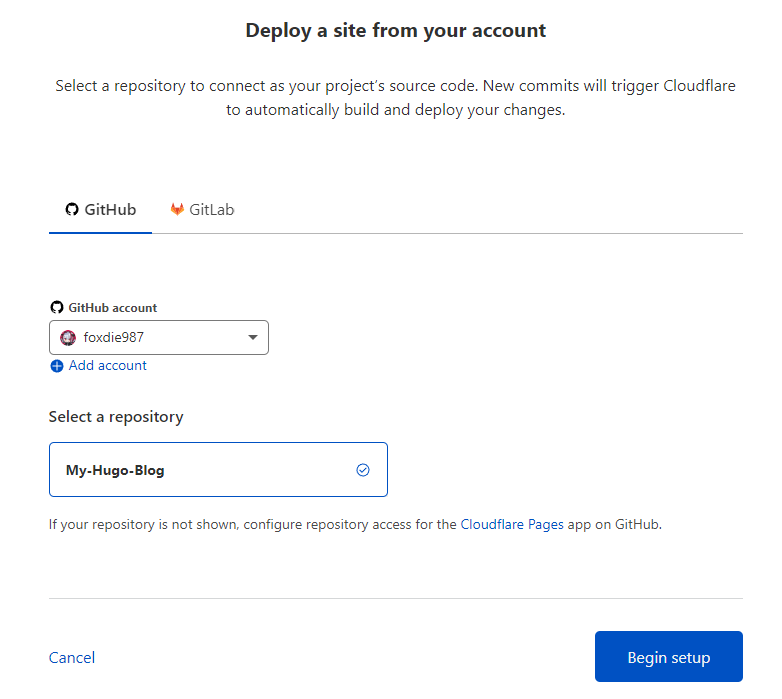
There are two choices for Git account, either GitHub or Gitlab. I choose GitHub because I’ve already had a GitHub repository.

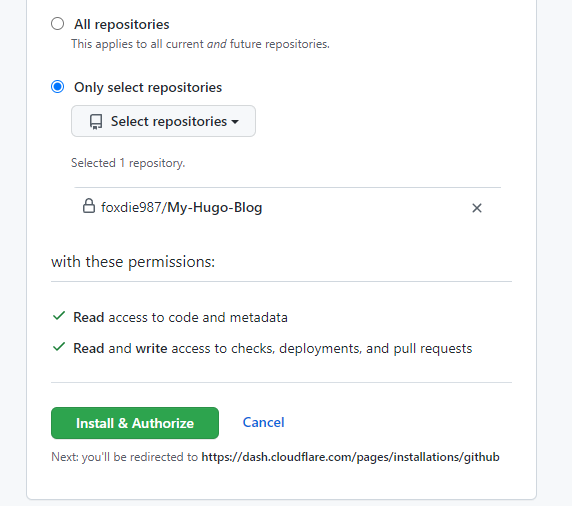
Now choose Only select repositories option, select Website repos.

From this page, select Website repos again and click Begin Setup.

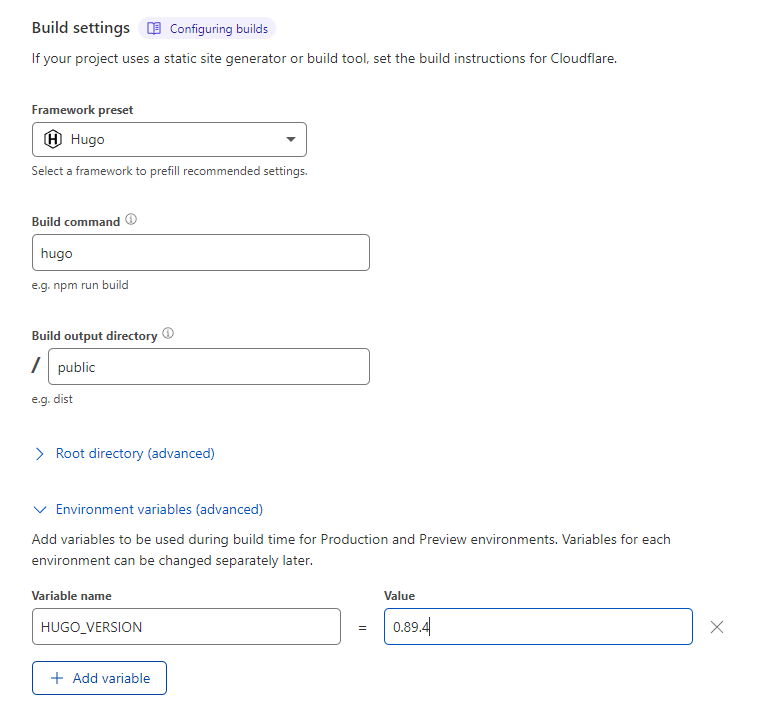
A few more build settings and then I can deploy my Hugo website.

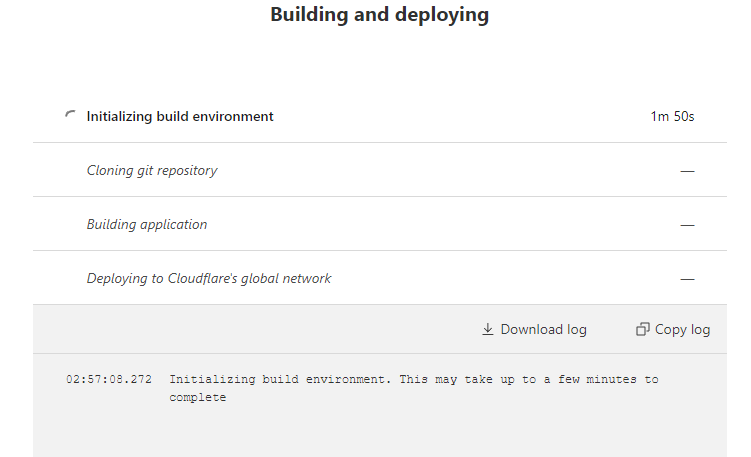
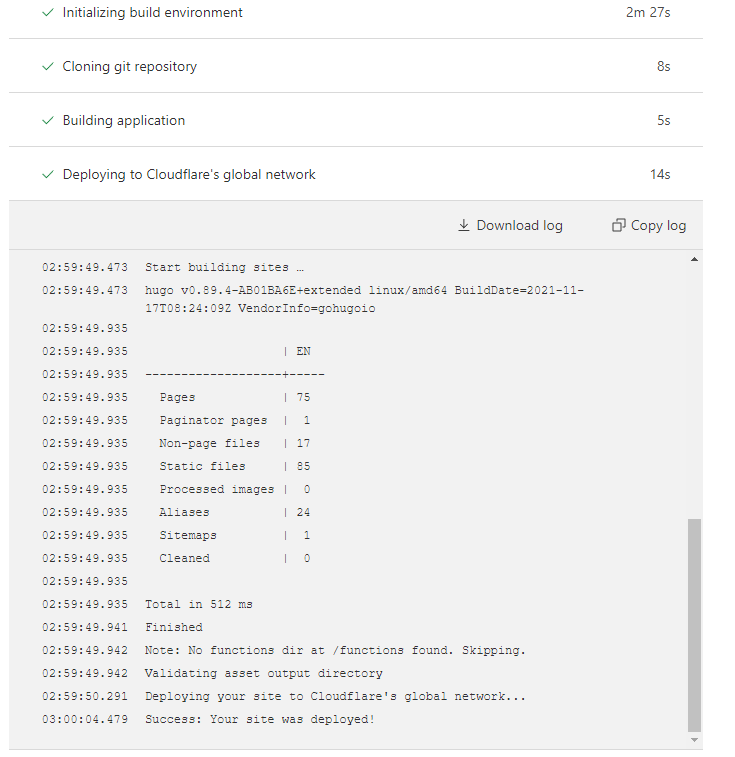
Waiting a few minutes…

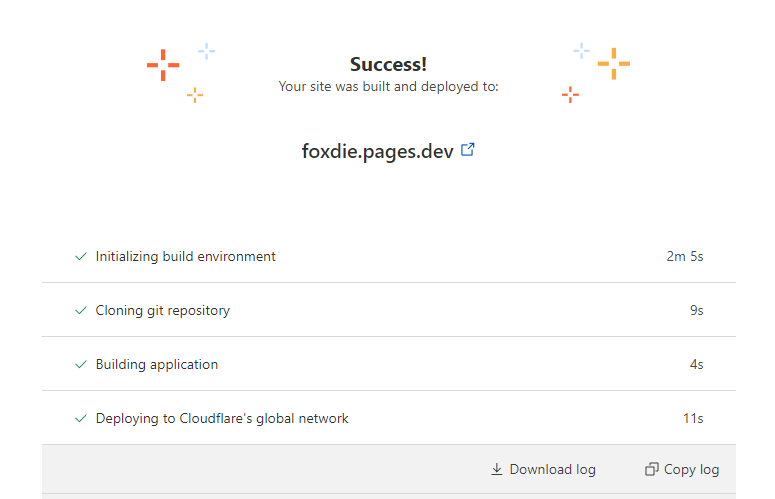
And it’s done.


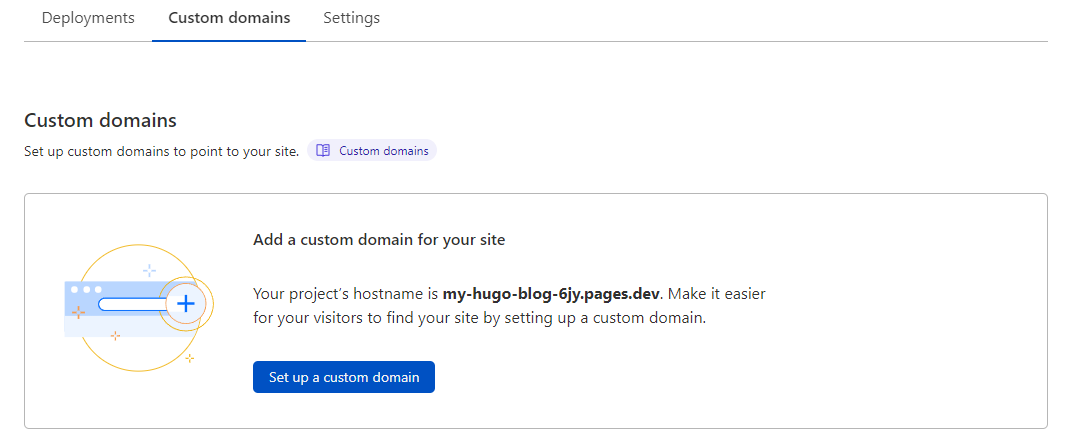
Click Custom Domains tab next to Deployments. If the domain name is already hosted by Cloudflare, just enter the domain name (for example, pquan.info), and Cloudflare can automatically update the CNAME and deploy it.

For complete How to Deploy a Hugo site, there is an official article at :(fas fa-link): Cloudflare Docs
My experience: It’s so fast, blazing-fast, resulting from Cloudflare’s global data center network. It is the same automatic deployment experience as Netlify CI/CD, but with simpler operations. And I notice that my web pages load much quicker than on Netlify. Build speed of Netlify is noticeable faster, however. 😉
1.2 Limitation
⭐ Refer to this page for more information on the Cloudflare Pages free plan’s limitations: