Blog 11-26-21
1 Umami
Description:
Umami is a simple, easy to use, self-hosted web analytics solution. The goal is to provide you with a friendlier, privacy-focused alternative to Google Analytics and a free, open-sourced alternative to paid solutions. Umami collects only the metrics you care about and everything fits on a single page. You can view a live demo here.
I plan to use Umami together with Google Analytic to track my websites (since it’s free). Not for today since my hands are full. Just note it down.
2 busuanzi.pure.mini.js
An interesting site counter:

ibruce.info/2015/04/04/busuanzi/
|
|
Today I have visited a nice weblog which implemented that site counter: blog.anquankaifa.com. The website looks neat, too.
3 Bing Webmaster Tool
https://www.bing.com/webmasters/tools
To verify Hugo website, put BingSiteAuth.xml to ./static folder.
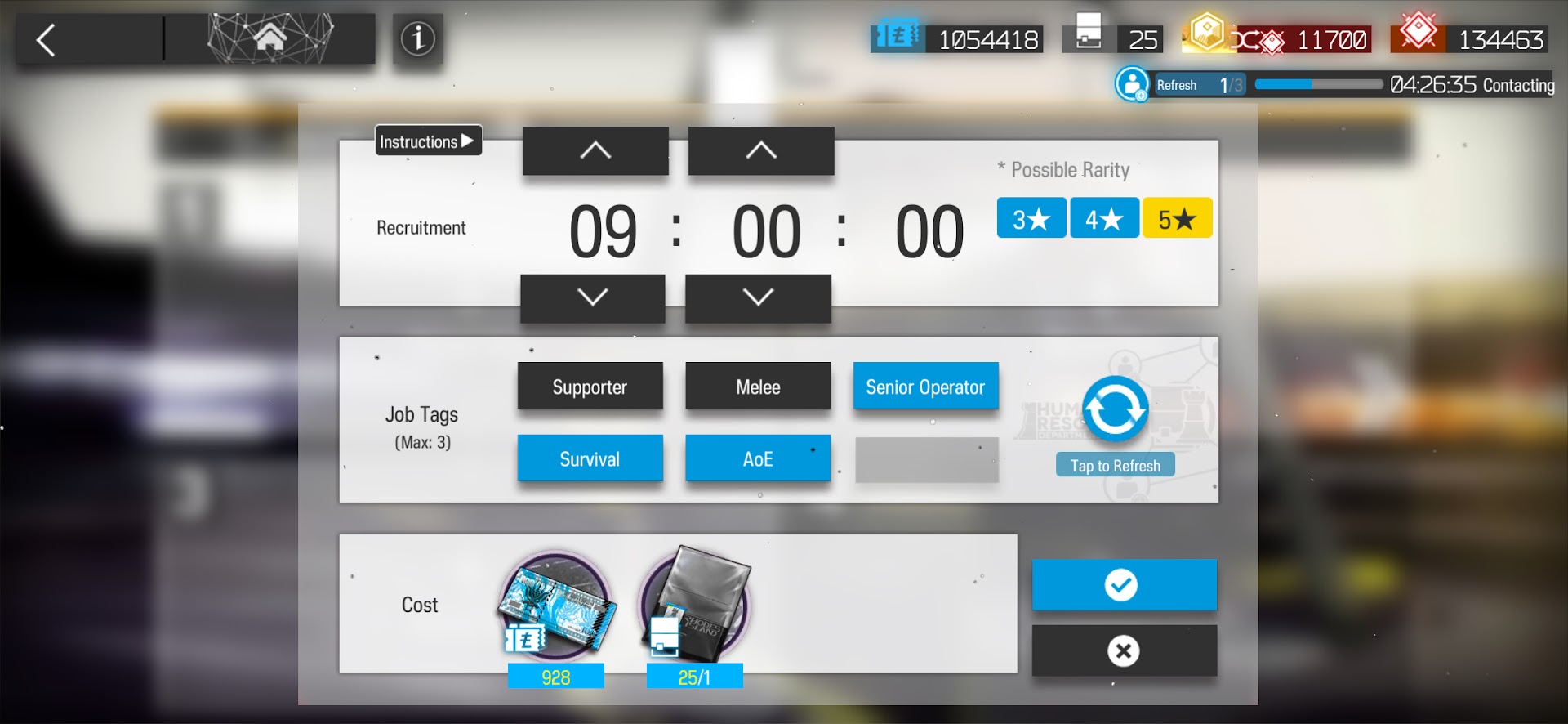
4 Arknights Stuff


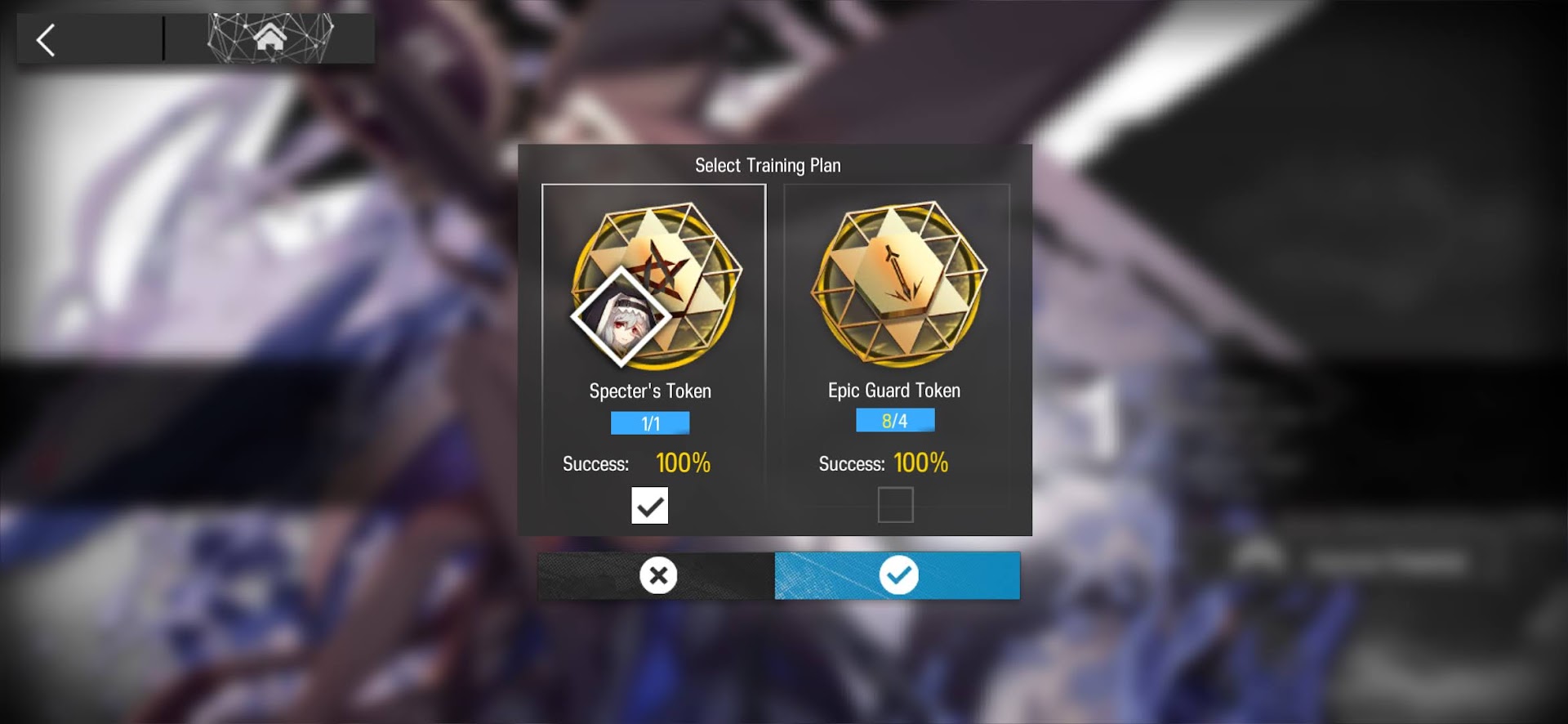
Today I’m blessed with a Pot2 Specter 😉




There are 3 more Potential to reach Improves Talent
One free Specter can be obtained from Elite Operator Recruitment Permit
Senior Tag ~ Specter
5 Cloudflare Pages
It’s not that I’m trying to migrate to Cloudflare Pages. For now I’m quite satisfied at Netlify service. However, since my main domain (pquan.info) is using Cloudflare DNS an other services, so I strive to use their Pages product as well. 😄
Now let me see how to set up and deploy a project with Cloudflare Pages. It should be very easy, just following their 1-2-3 guiding steps. 😄
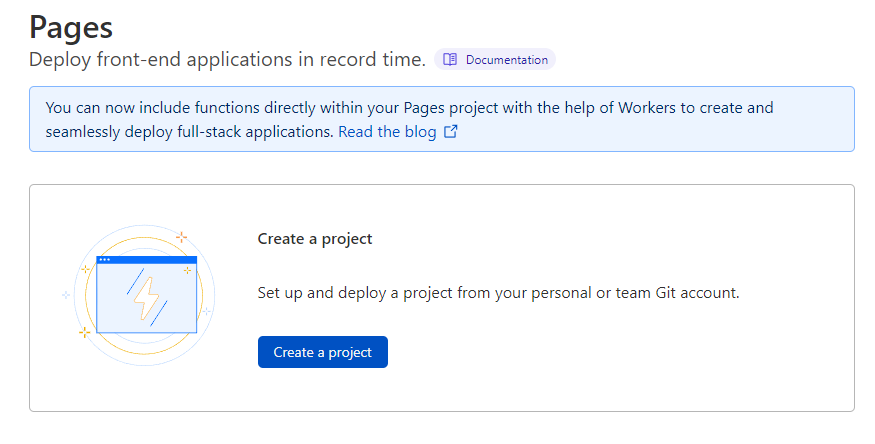
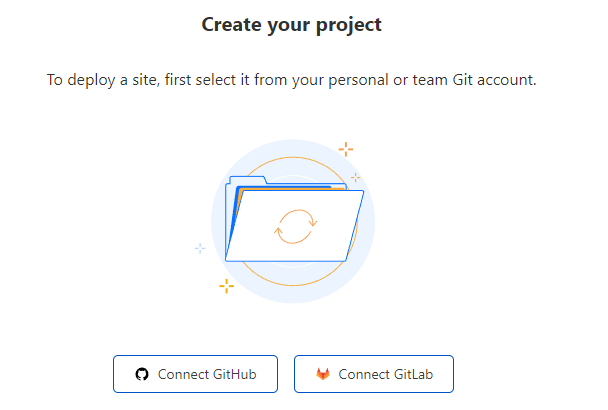
On Cloudflare account, switch to Tab Pages. Choose Create a Project

There are two choices for Git account, either GitHub or Gitlab. I choose GitHub because I’ve already had a GitHub repository.

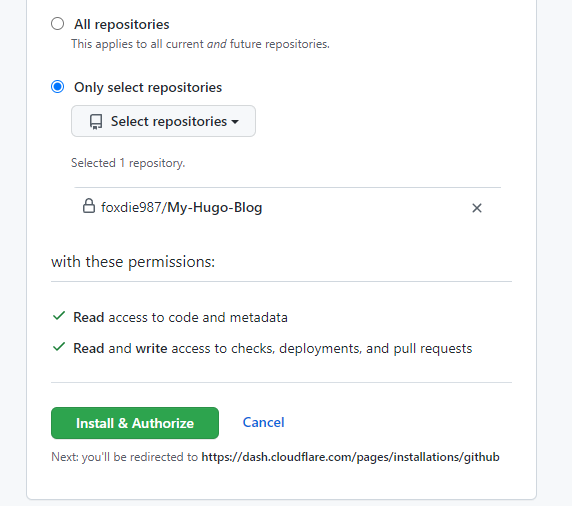
Now choose Only select repositories option, select Website repos.

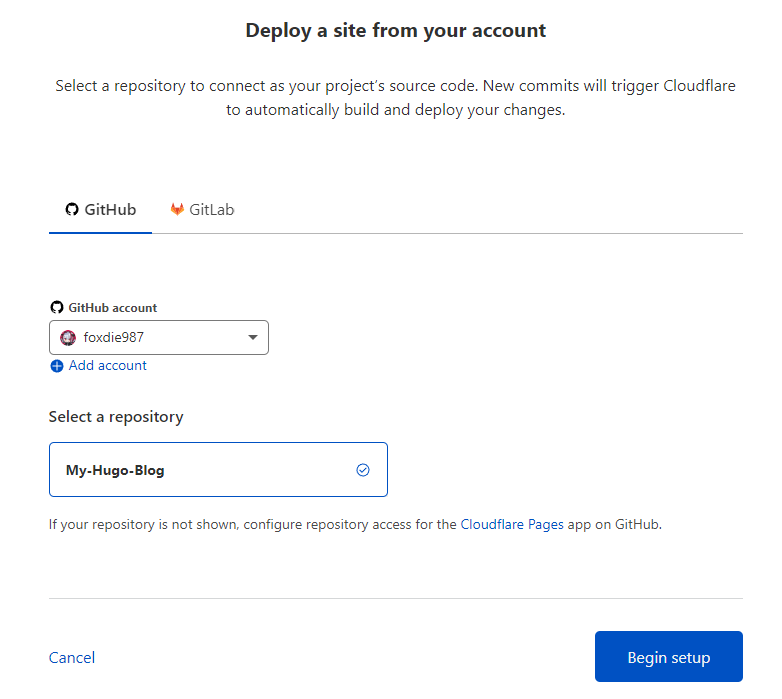
From this page, select Website repos again and click Begin Setup.

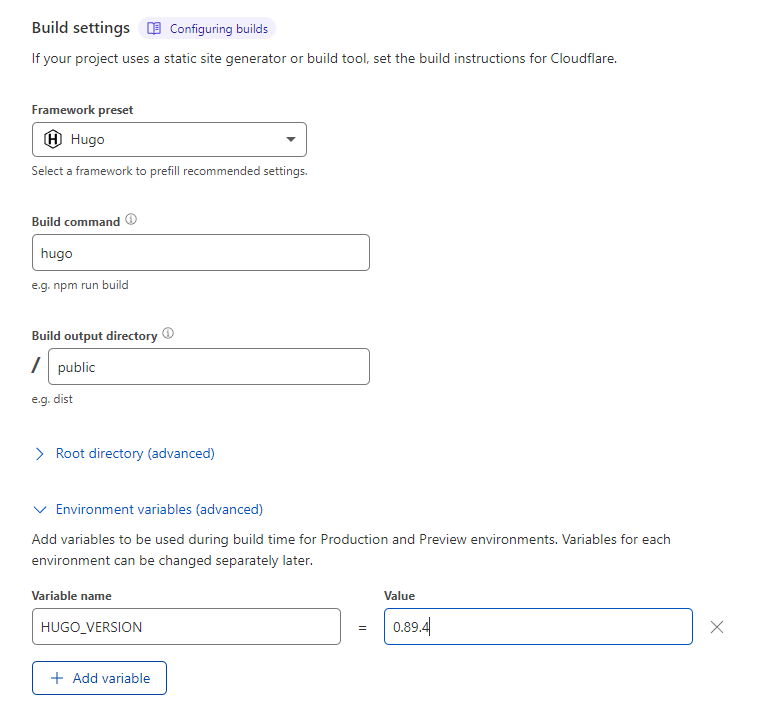
A few more build settings and then I can deploy my Hugo website.

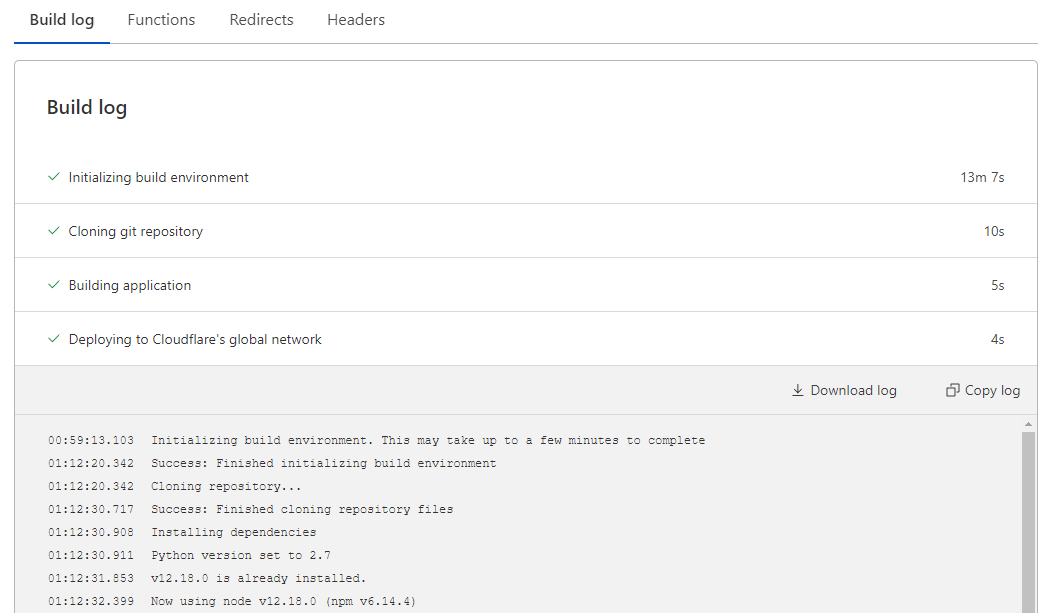
Waiting a few minutes…

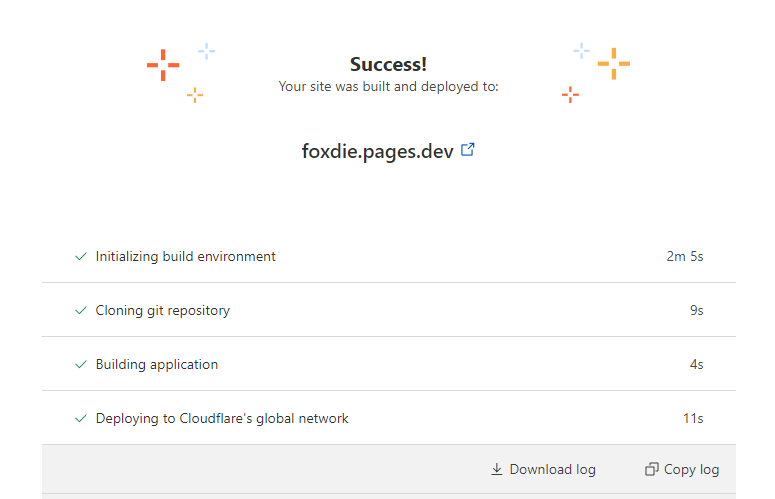
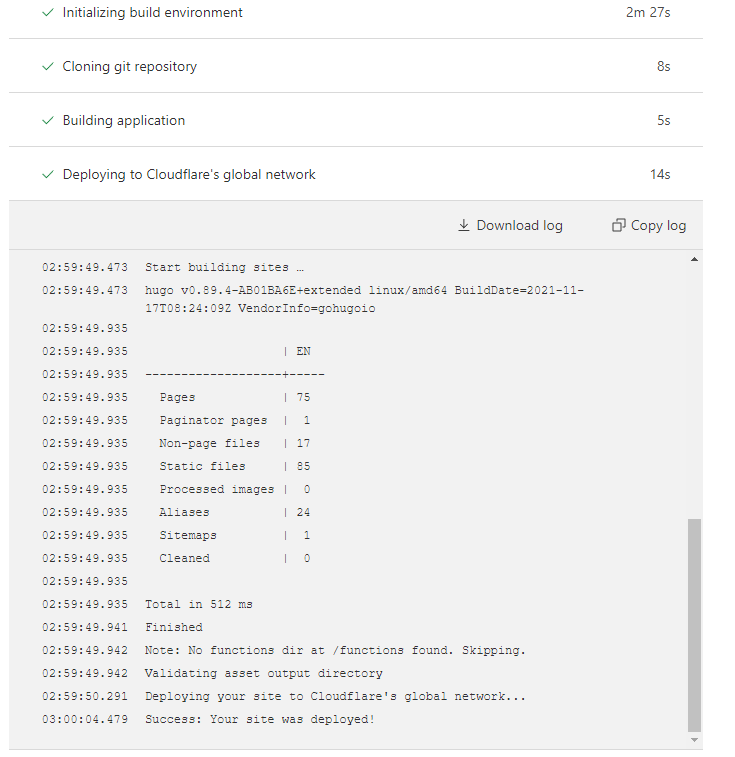
And it’s done.


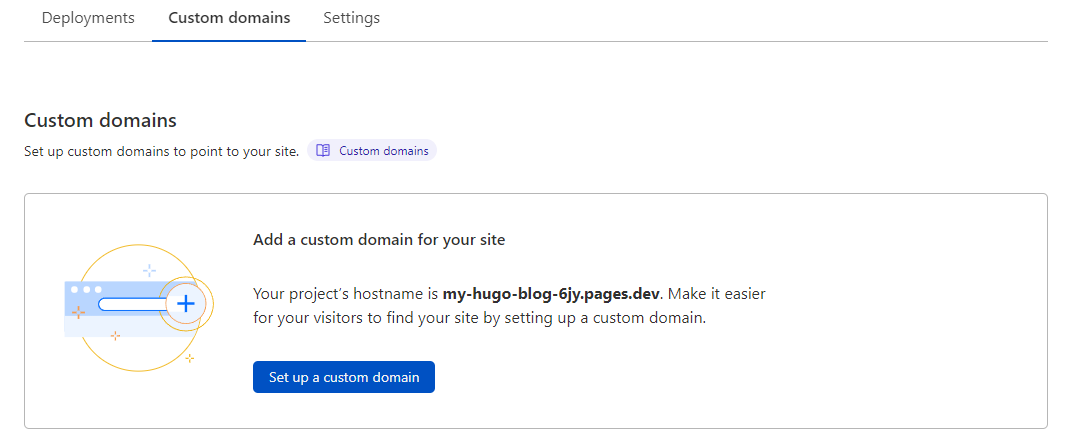
Click Custom Domains tab next to Deployments. If the domain name is already hosted by Cloudflare, just enter the domain name (for example, pquan.info), and Cloudflare can automatically update the CNAME and deploy it.

For complete How to Deploy a Hugo site, there is an official article at Cloudflare Docs
My experience: It’s so fast, blazing-fast, resulting from Cloudflare’s global data center network. It is the same automatic deployment experience as Netlify CI/CD, but with simpler operations. And I notice that my web pages load much quicker than on Netlify. Build speed of Netlify is noticeable faster, however. 😉
See here for more Netlify vs Cloudflare Pages comparison.
There are issues of Cloudflare Pages, but it won’t bother me, yet.
How to view remaining build credits?
Sometimes, or I don’t know how many times it’ll likely occur, build environment can take a very long time to complete due to some internal server error.