Blog 06-25-22
1 Arknights
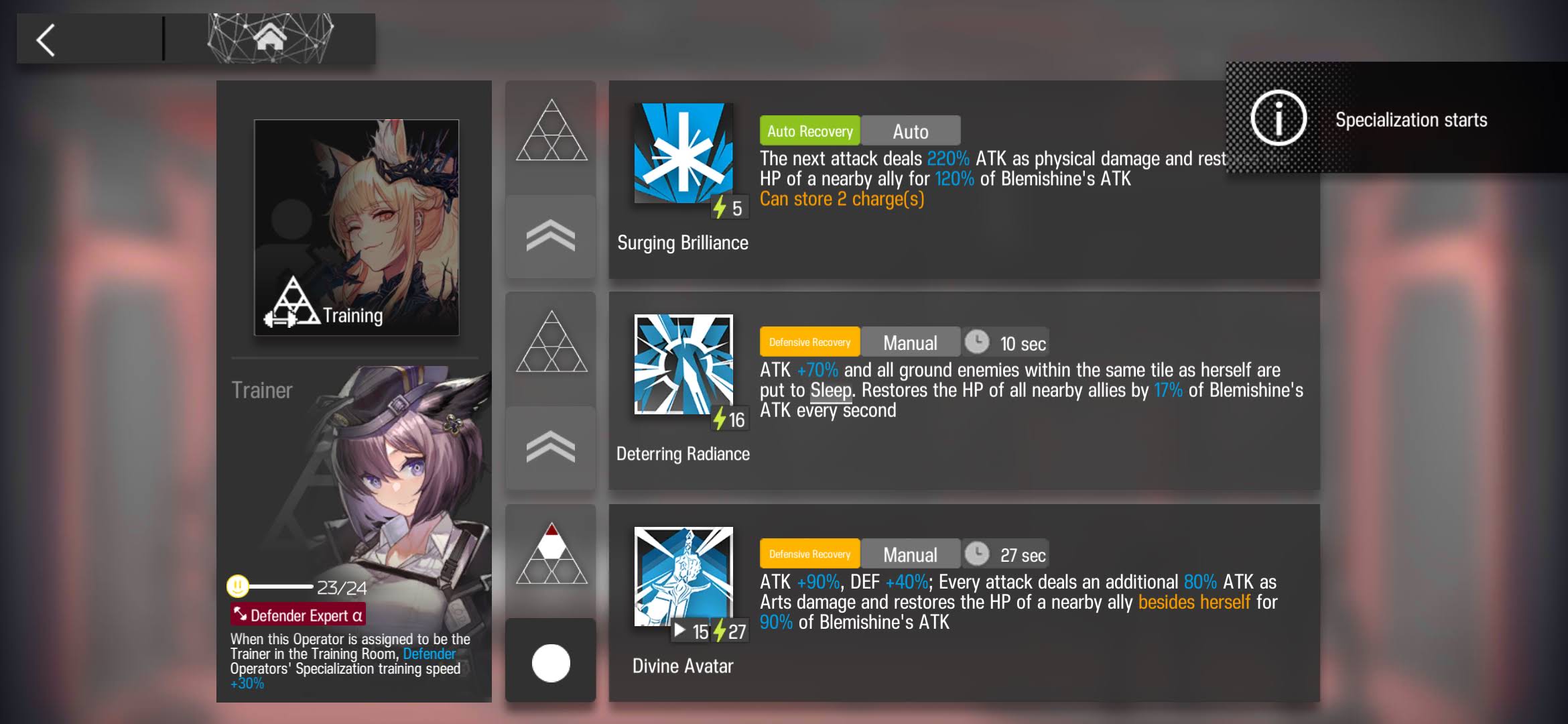
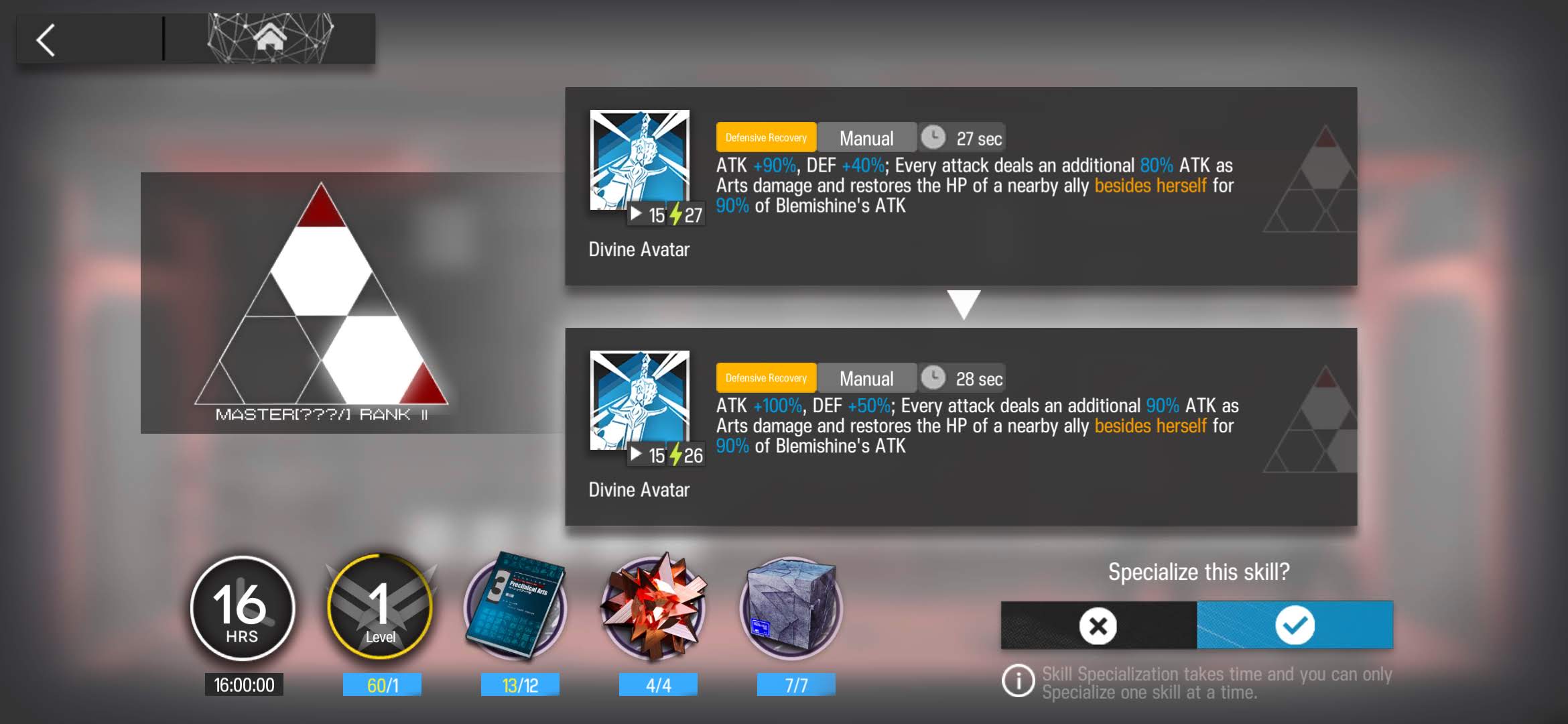
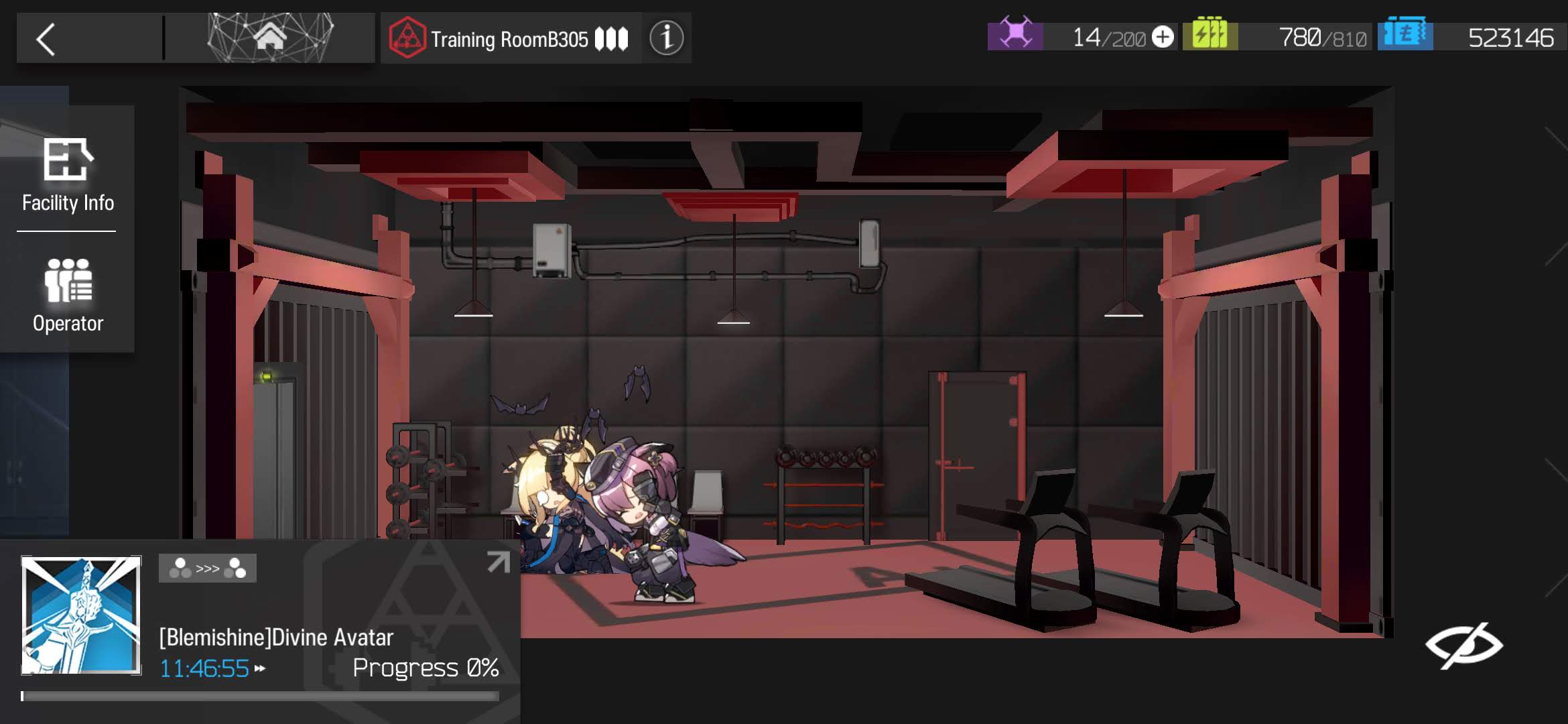
1.1 Blemishine S3M2
Blemishine S3M2 Training ~ click to expand




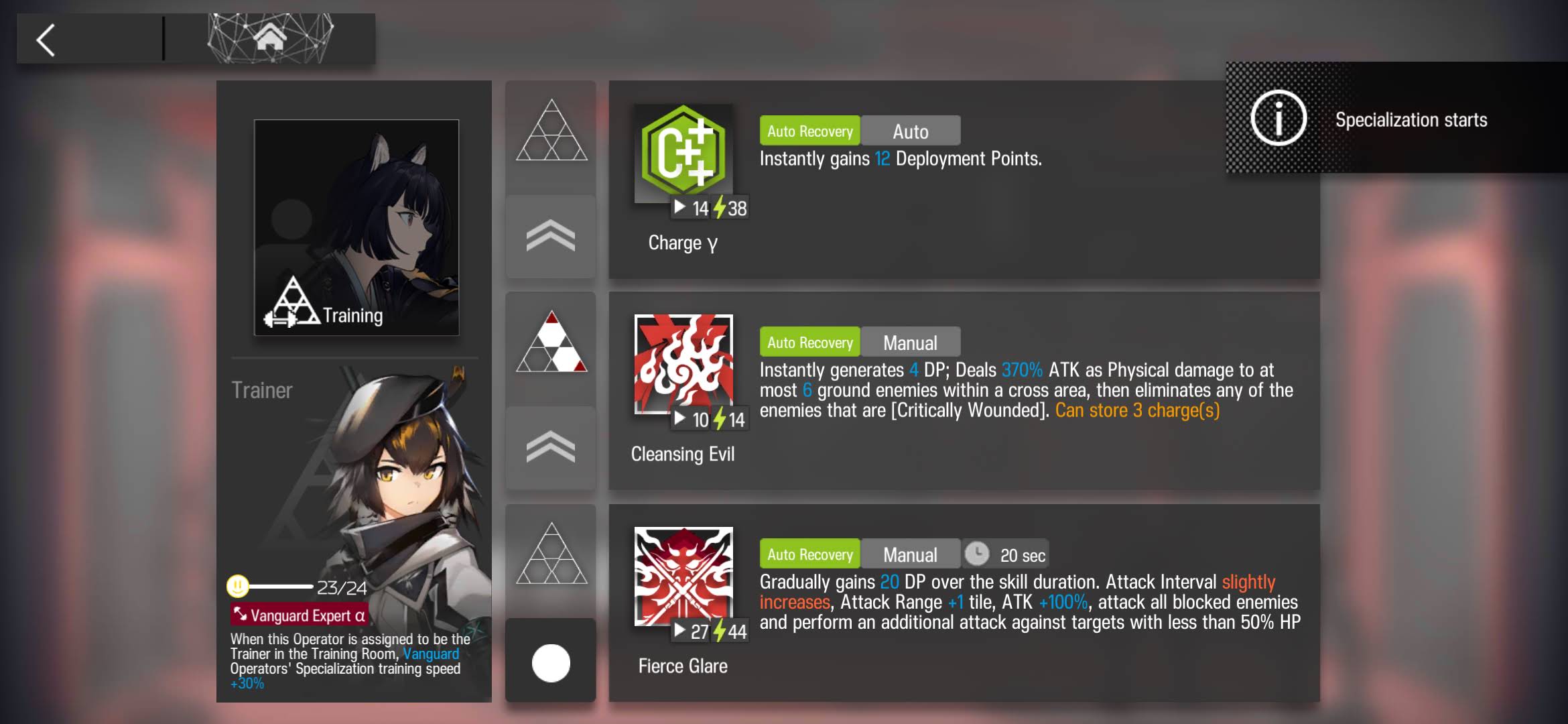
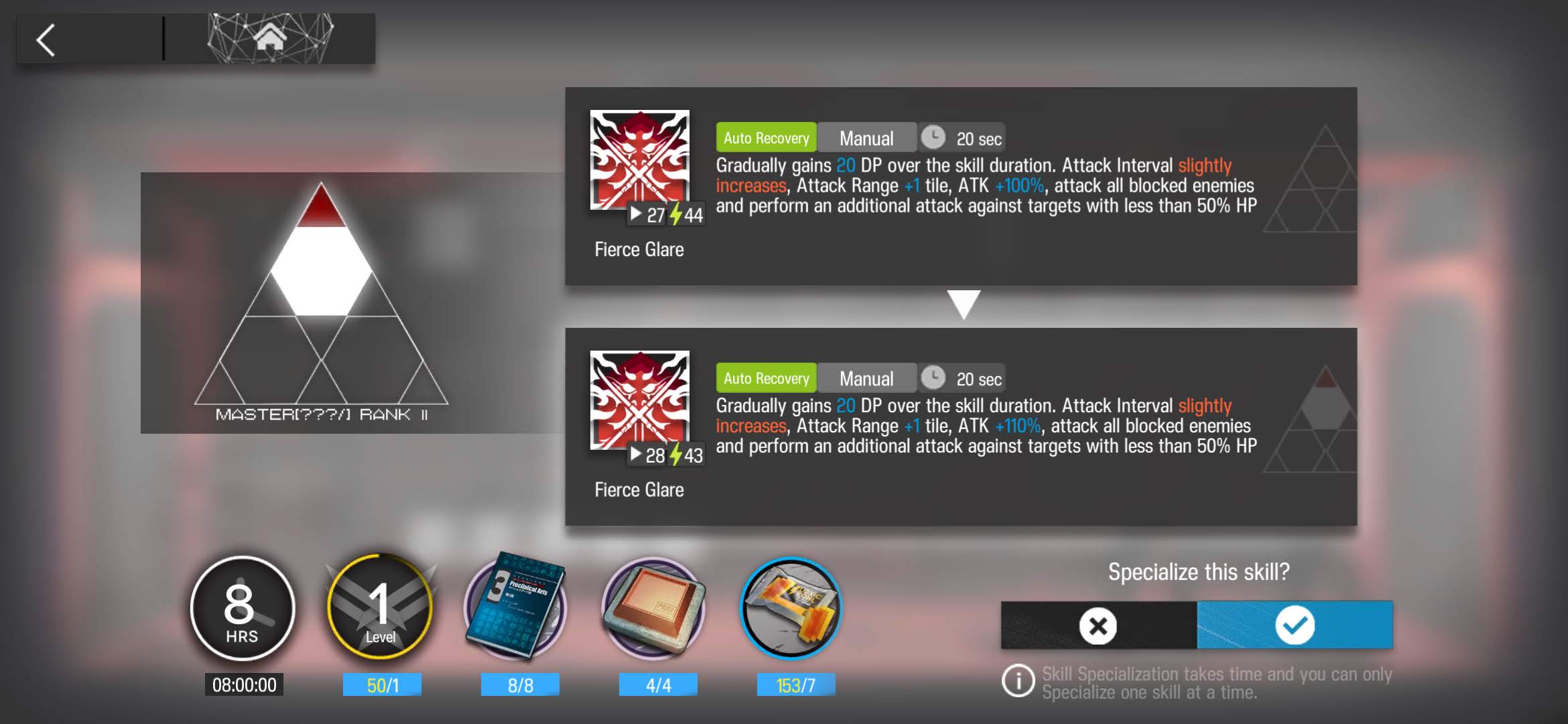
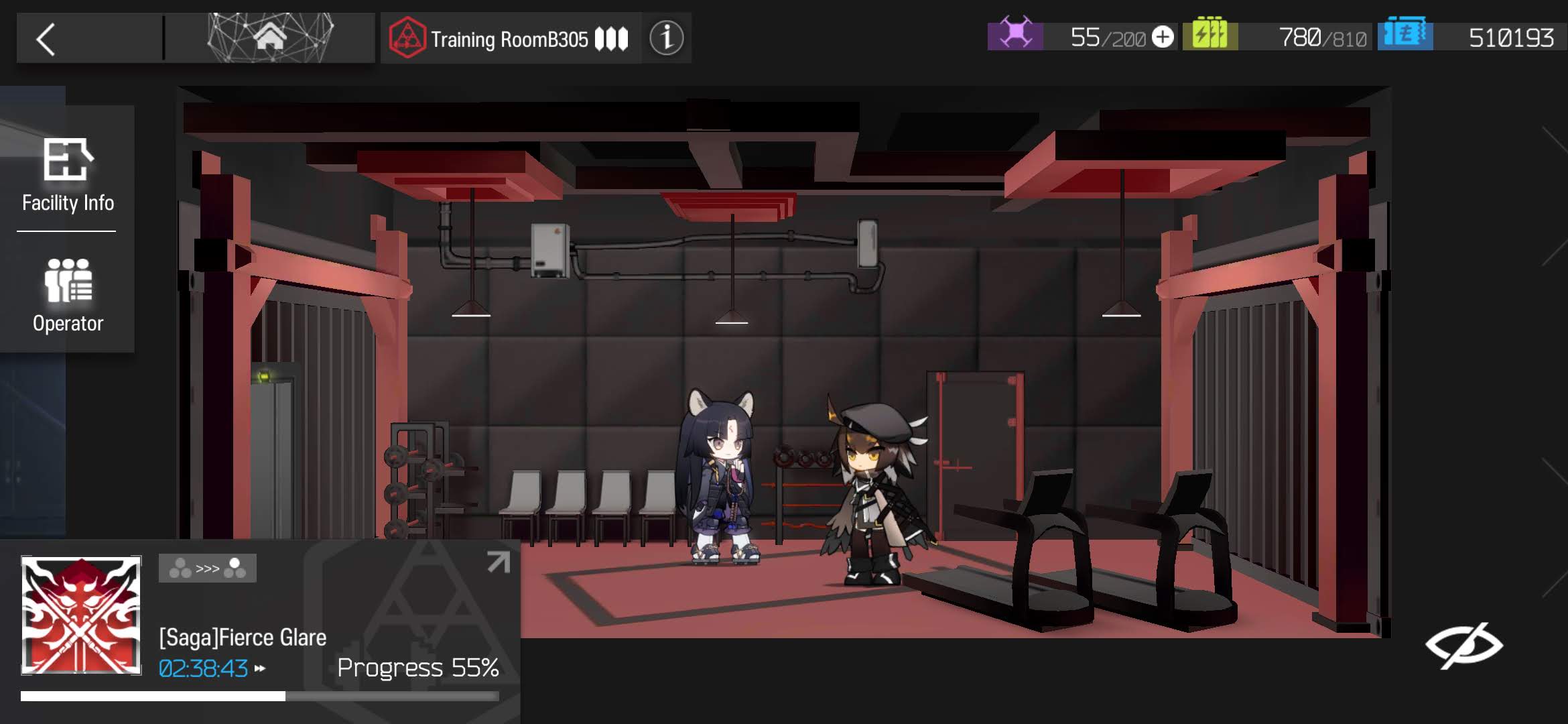
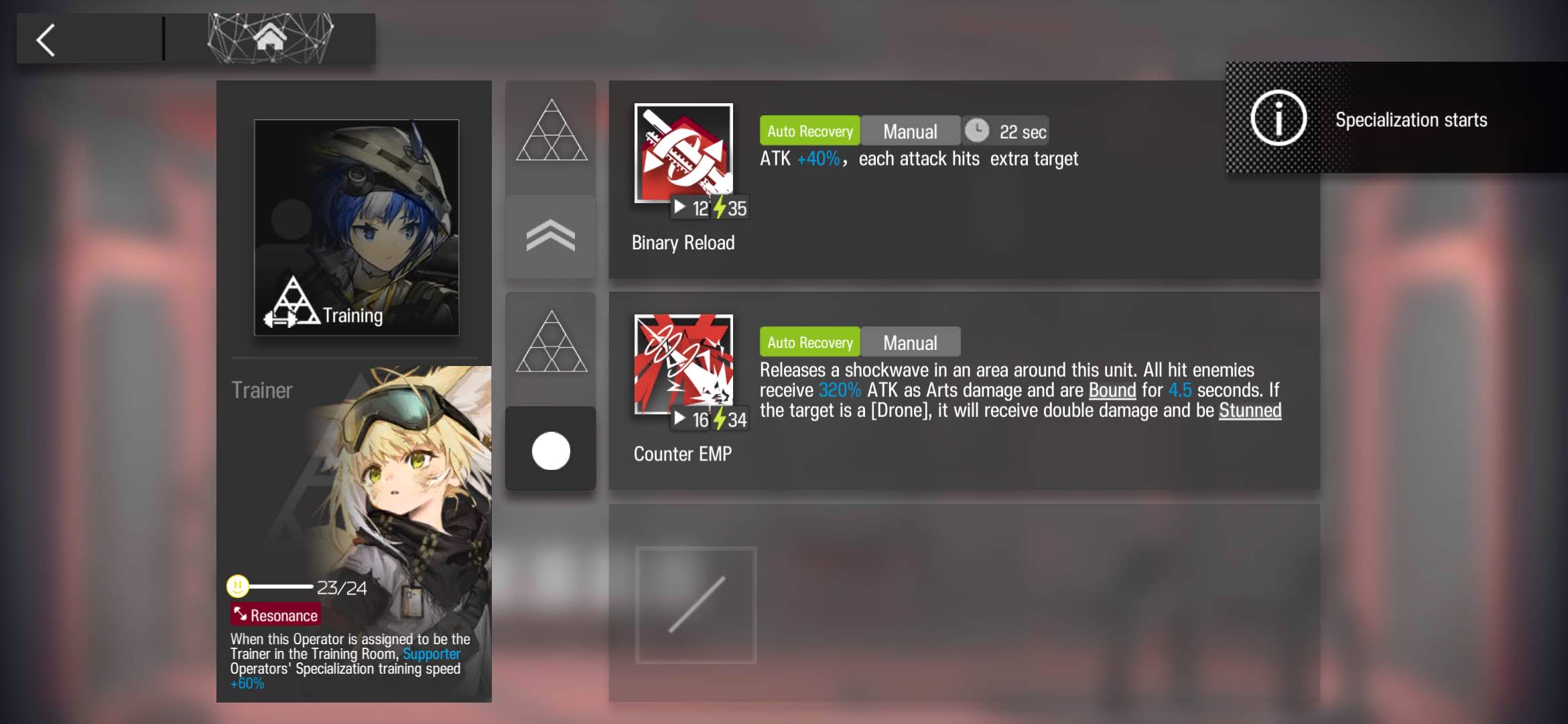
1.2 Saga S3M1
Saga S3M1 Training ~ click to expand




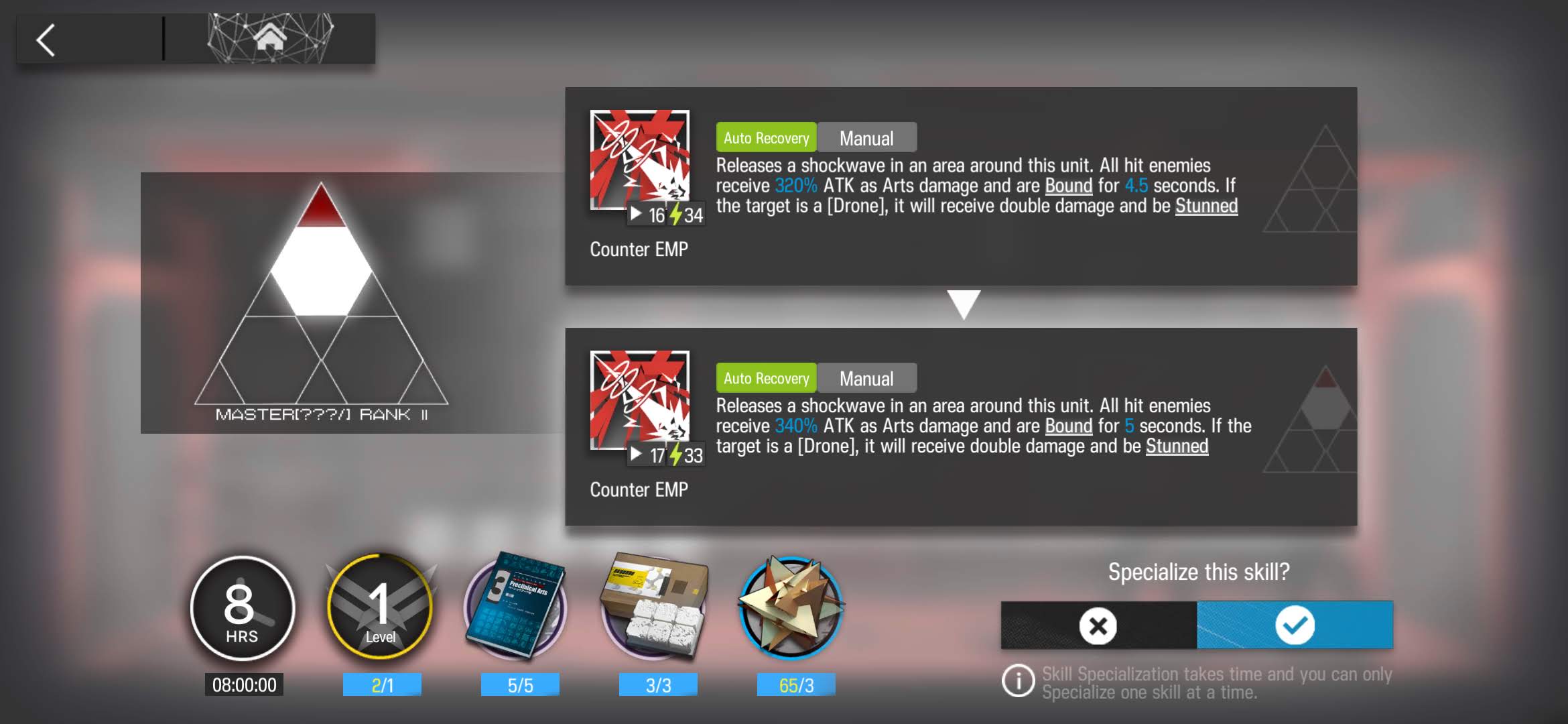
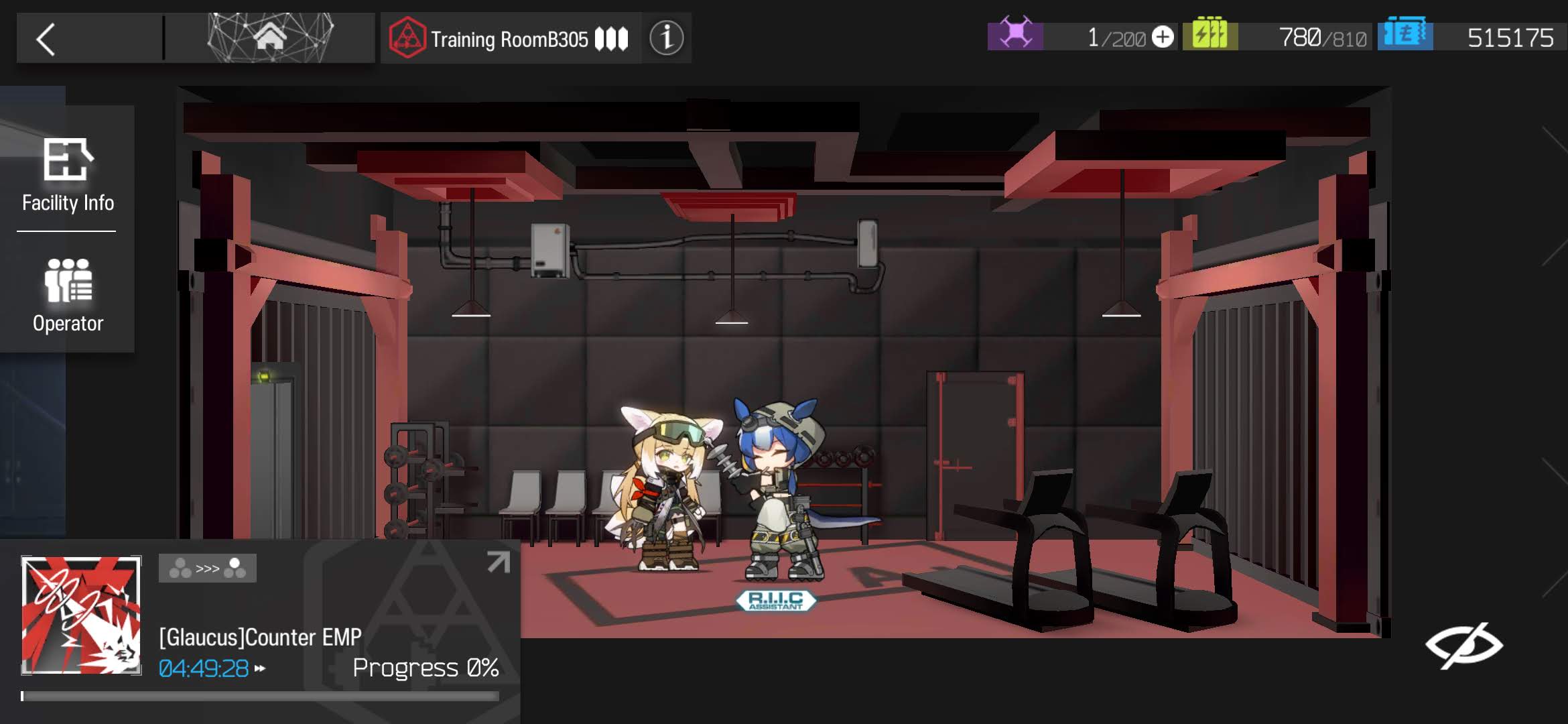
1.3 Glaucus S2M1
Glaucus S2M1 Training ~ click to expand




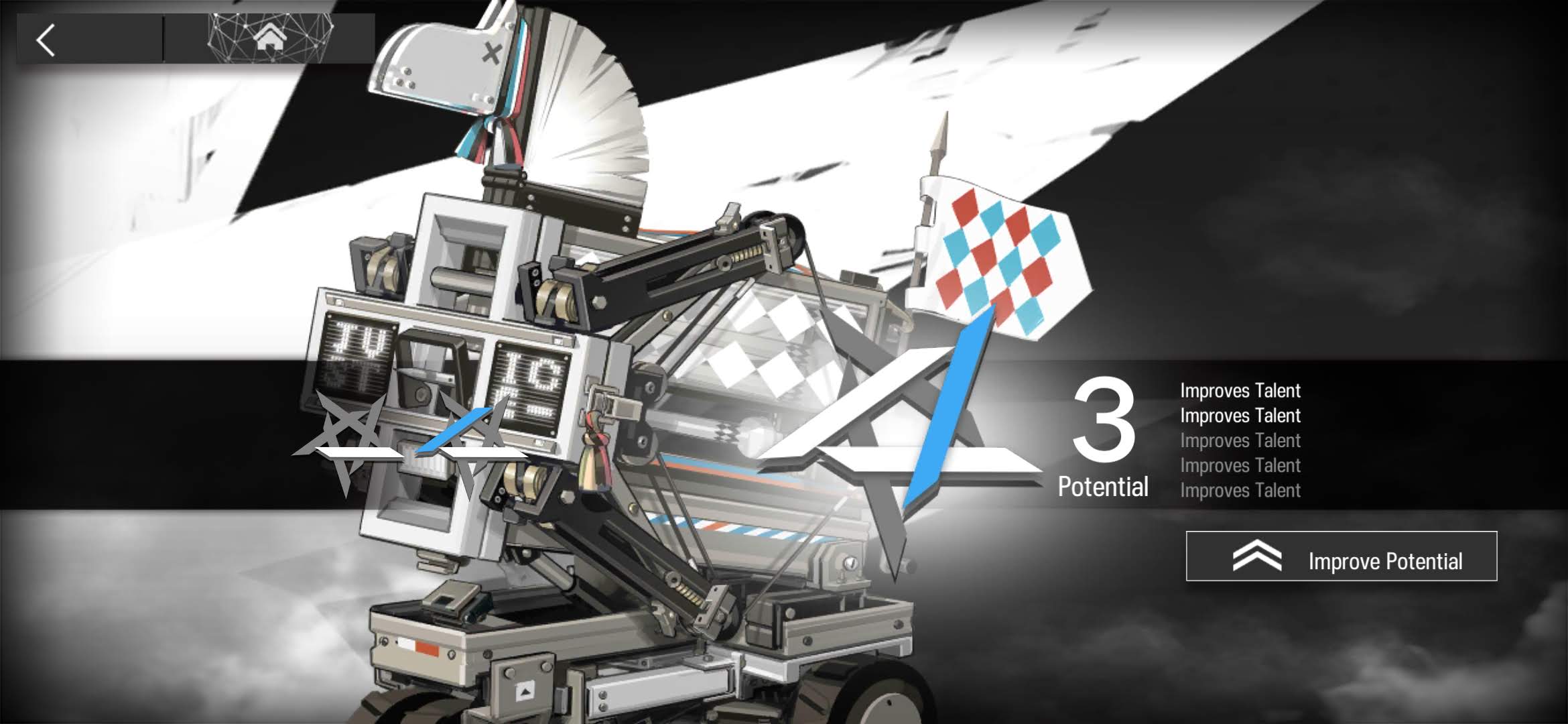
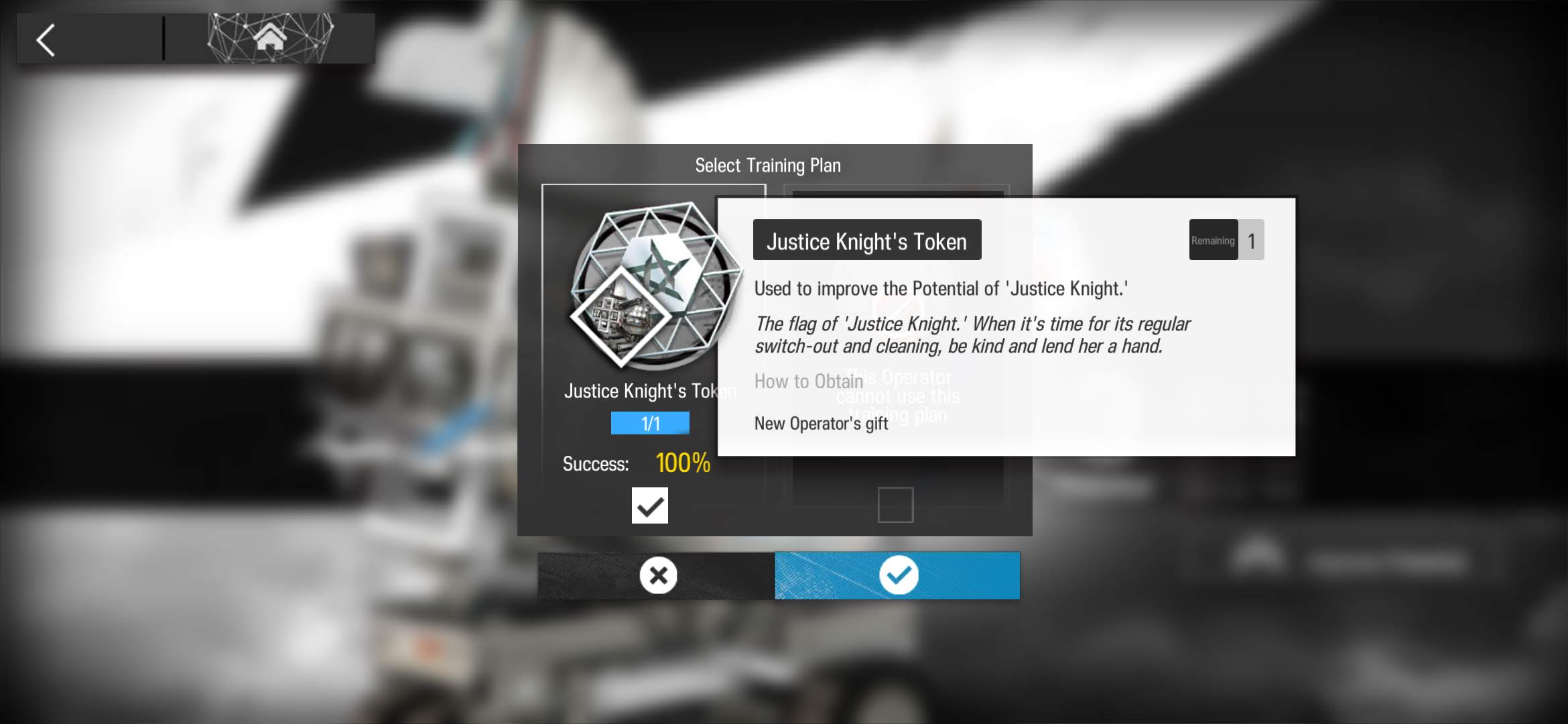
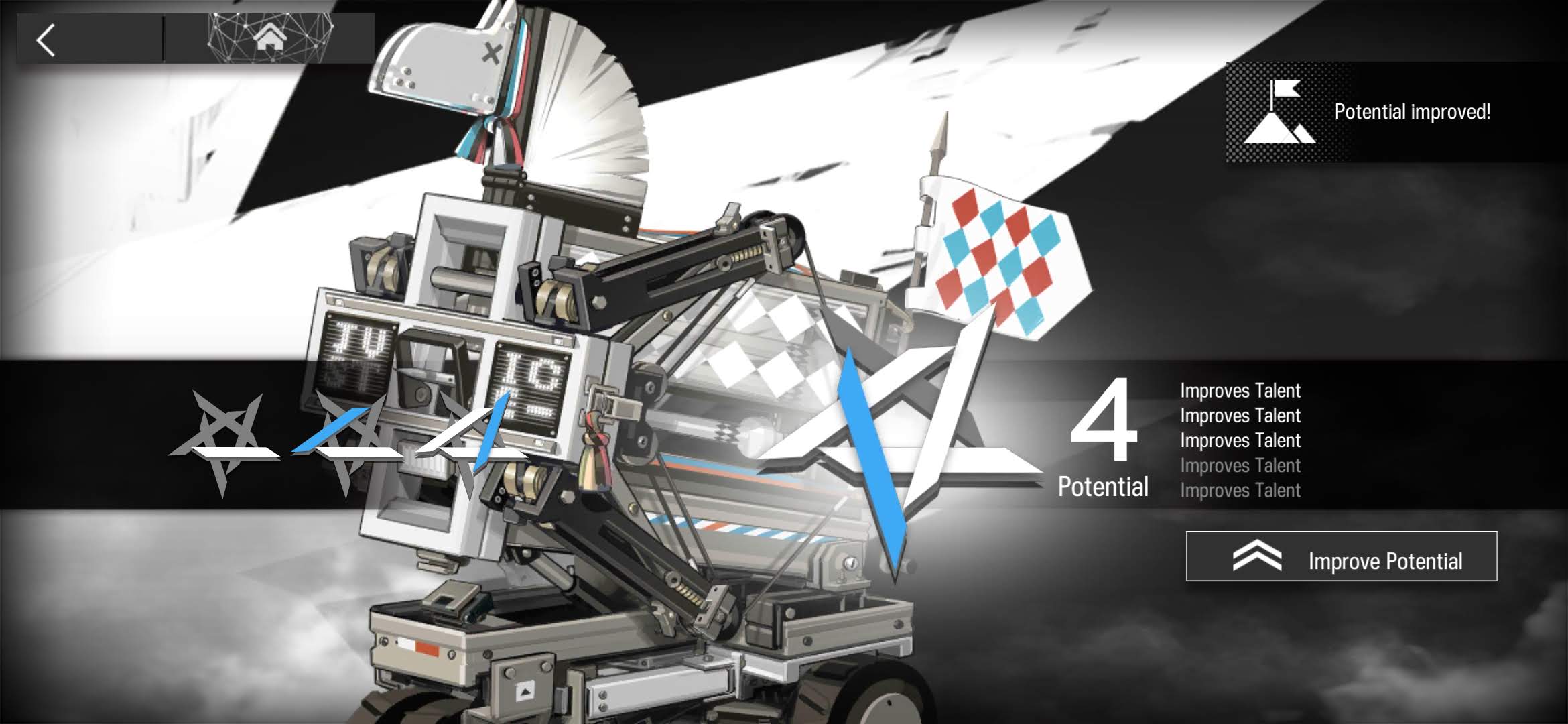
1.4 Justice Knight Potential 4
2 Everything: How to exclude a folder
“Everything” is search engine that locates files and folders by filename instantly for Windows. Unlike Windows search “Everything” initially displays every file and folder on your computer (hence the name “Everything”). You type in a search filter to limit what files and folders are displayed.
To exclude a folder such as the appdata folder from Everything:
-
In Everything, from the Tools menu, click Options.
-
Click the Exclude tab on the left.
-
Click Add filter….
-
Type in the following filter and click OK:
C:\users\*\appdata -
Click OK.
-
To temporarily exclude this appdata folder from a search, include the following in your search:
!c:\users\*\appdata\*
The appdata folder is used by Windows to store all application data and settings. Each user has their own location for data and settings.
See also:
3 Tailwind Nextjs Starter Blog
https://github.com/timlrx/tailwind-nextjs-starter-blog
The framework of choice is
tailwind-nextjs-starter-blog. First, naturally, I value the blazing speed of Next.js, and second, I find Tailwind CSS incredibly easy to use.Tailwind CSS was probably the biggest surprise I discovered, and with writing corresponding conditional statements and resetting styles for responsive design, the new blog under the blessing of Tailwind CSS is much simpler in the overall design and layout process. As long as you modify the className and set breakpoints, you can simplify the complex responsive design code in the past with a few simple phrases, reduce loading, and greatly shorten the compilation time…
3.1 Installation
First, we can use degit to create a copy of the git repository:
npx degit 'timlrx/tailwind-nextjs-starter-blog#contentlayer'then you may want view this website template in your localhost to see how it looks. Execute these commands:
npm install
npm run devOpen http://localhost:3000 with your browser to see the result.
3.2 Deploy to Vercel
-
Register an account at Vercel if you haven’t done so.
-
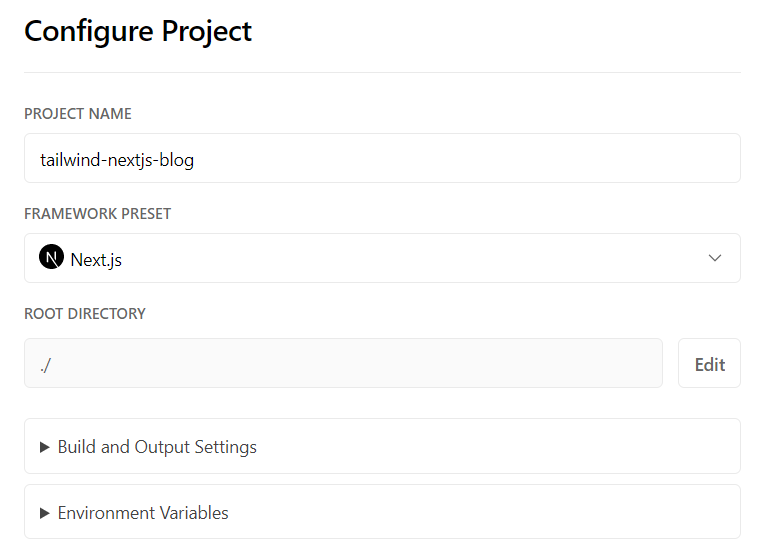
In Vercel Dashboard, click New Project, choose your Git Repository, press Import.

- Choose Next.Js as Framework Preset.

- Press Deploy button, then patiently wait for the process to finish (you will know it finished when congratulation page appears).
3.3 Customize the template
My Tailwind Nextjs Blog: windlift.vercel.app
data/siteMetadata.js- contains most of the site related information which should be modified for a user’s need.data/authors/default.md- default author information (required). Additional authors can be added as files in data/authors.data/projectsData.js- data used to generate styled card on the projects page.data/headerNavLinks.js- navigation links.data/blog- replace with your own blog posts.public/static- store assets such as images and favicons.components/social-icons- to add other icons, simply copy an svg file from Simple Icons and map them inindex.jsand also need to editFooter.js. Other icons use Hero Icons.layouts- main templates used in pages.
I will later share my experience when I learn more about this theme. 😎
:(fas fa-cogs): :(far fa-arrow-alt-circle-right): I can’t speculate much now, but I think it can’t have the Hugo theme’s convenience. The theme in Hugo is in a distinct folder and may be synchronized with the main repository by adding it as a Git submodule. It indicates that you are not entirely on your own, unlike when heavily customizing the Nextjs theme and changing too many files at once.
As a result, while testing a new framework can teach you a lot of new things, I don’t think switching my blog to this would be a good idea because Hugo is still better and more convenient.
4 Error when installing node.js
Behavior: I got this error when installing nodejs: “…Verify that the destination folder exists and that you can access it”
Due to the system was previously installed nvm package, and I have changed my username, so the old nvm installation keeps pointing to old incorrect username path.
To resolve this, I found this thread: https://github.com/coreybutler/nvm-windows/issues/334
and then use this command:
nvm root C:\Users\myname\AppData\Roaming\nvm
C:\Users\my name\AppData\Roaming\nvm could not be found or does not exist. Exiting.
Root has been changed from C:\Users\my name\AppData\Roaming\nvm to C:\Users\myname\AppData\Roaming\nvmNote the blank space in my old username. The new username (myname) doesn’t have one.
After that, delete nodejs shortcut in C:\Program Files, then install node.js again via command (you may need to run the terminal as administrator):
nvm install x.x.x
nvm use x.x.xx.x.x is the version of node.js that you want to use.
5 Yandex OCR
https://translate.yandex.com/ocr
To translate text from photos and images:
- Drag an image to the Text tab or go to the Images tab and select an image.
- The service will automatically identify the language from which or to which you want to translate the text from the image. If this doesn’t happen, select the languages from the list.
To save the translated image to your device, click Download to the upper right of the translation.
To copy the text from the image, click Open as text in the upper right corner of the page. This opens the service homepage with the text from the image in the source text block.
To view the source image, select Original in the upper left corner. To view the translation, click Translation.